Top 16 UI/UX Design Trends to Watch Out For in 2023
The rapid growth of technology influences design trends. To build a great mobile app, you should be aware of current and future design trends and constantly study in order to expand your skills and keep abreast of the latest developments in the market. Based on my research, experience, and observations, I’ve selected the UI/UX design trends that are likely to be popular in 2023.
What shapes UI/UX design trends?
1. Demand
It’s no secret that modern users demand high quality. They want to get the desired result with maximum comfort and speed. This shapes trends in performance, appearance, interactions, and emotions.
New design trends appear each year, and it’s important to keep up, but don’t feel the need to redesign your software each time something new comes up. On average a design can stay relevant for 3-4 years before there comes a time for significant redesign. Until then, add some fresh design elements into your software product and show your users that you are up to date.
Anna Dekaliuk, lead UI/UX designer at Mobindustry
2. Competition
The battle for users is tough. Competition influences product development and gives rise to new development trends. More often than not, trends are driven by large companies and others pick them up. When Apple or Google significantly redesign their products, the interest in user interface and user experience audit grows for all other businesses, as new trends are set.
3. Progress
Technology does not stand still, and new devices require new methods of interaction. Folding smartphones are a prime example.
Top UI trends for mobile apps
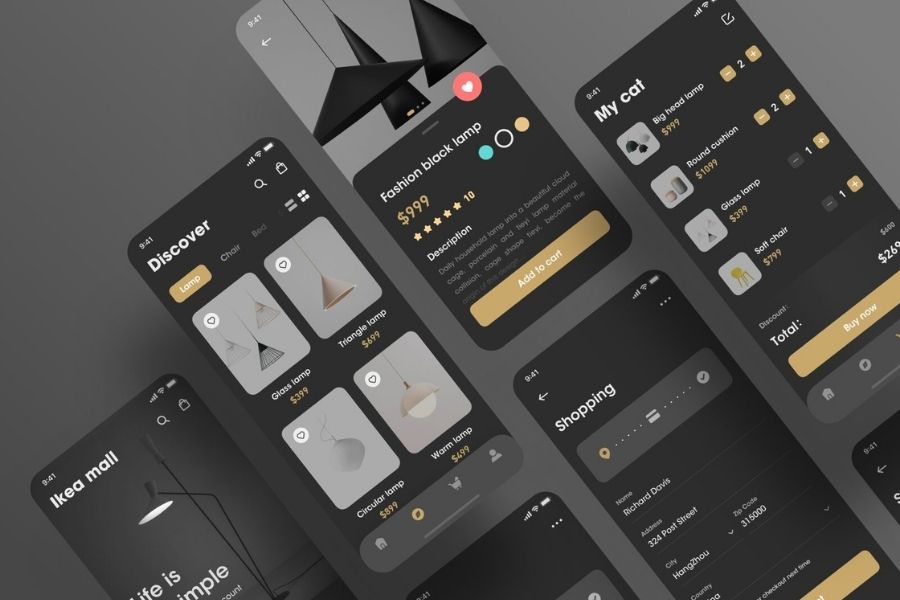
#1 Dark themes

You may have noticed that some of the largest companies are adding light and dark modes to their products. A dark mode is a low-light user interface that displays mostly dark hues.
Dark themes have two significant benefits for users: they help reduce eye strain by lowering the screen brightness and they conserve battery life by reducing the use of bright pixels.
Dark themes are best for OLED screens — they save energy and extend the lifespan of the display — but this utility doesn’t stop them from looking good.
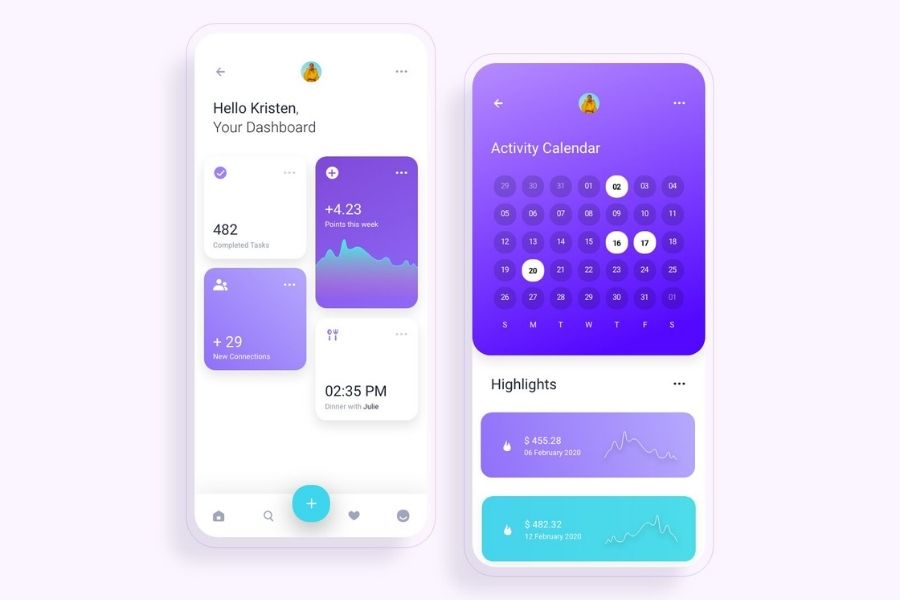
#2 Gradients

Ultra minimalism has long dominated product design. Years ago, designers aimed to reduce all visual properties and leave only key content and functional elements. As a result, they created products that used exaggerated amounts of white space. Ultra minimalism made all interfaces look similar.
Users got bored with these designs, however, so designers started experimenting with different visual styles. One particular style that has come into focus is gradients. In 2018 and 2019, gradients began to replace flat colors. Gradients add some depth to flat layouts and make them more visually interesting. Both development teams and stakeholders love gradients because you can use brand colors to create them.
In 2023, gradients will be given a new life. However, this time around, gradients will be more about bright hues used as backgrounds.
A vibrant palette brings dimension and depth to a UI. In addition, gradients are moving toward simplicity and subtlety.
#3 Micro animations

Micro animations exist in almost every application and on nearly every website. You probably see them every time you open your favorite app. For example, Facebook has many different micro animations, including for the “Like” feature.
Sometimes we’re not even aware of micro animations because they’re so obvious, natural, and blended with the user interface. But if you remove micro animations from your product, it will quickly be noticeable that something really important is missing.
Small animations, such as changing the color of a button after the user hovers over it or changing blog titles while scrolling, can help grab the user’s attention and improve the digital experience.
Micro animations make using a product more intuitive and natural; they explain to users their actions on the page.
Micro animations are necessary where you need to keep the user’s attention while the app or website performs some action. Users like to interact with the site as with a living organism that reacts to their actions.
However, too many interactive elements (for example, constant pop-ups) distract the user. Therefore, before following this trend, it’s very important at the design stage to understand whether your interactive elements will help the user or distract them from the goal. Think about your users, understand what they’re looking for in your mobile app, and help them achieve their goals with animations.
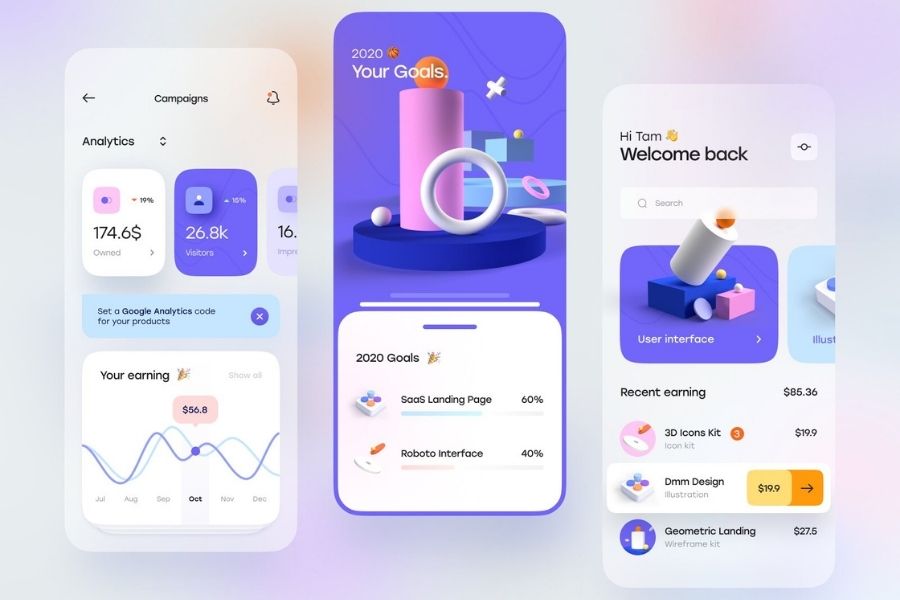
#4 3D

Creating and then integrating 3D graphics into an interface requires certain skills and a ton of work, but often the results are extraordinary.
3D rendering allows a product or service to be presented in a much more interactive and engaging way: for example, a product can be viewed in a 360-degree presentation, which improves the overall UX.
In 2023, even more brands will use 3D models to present products and services, simulating the shopping experience in a store.
Top UX trends for mobile apps
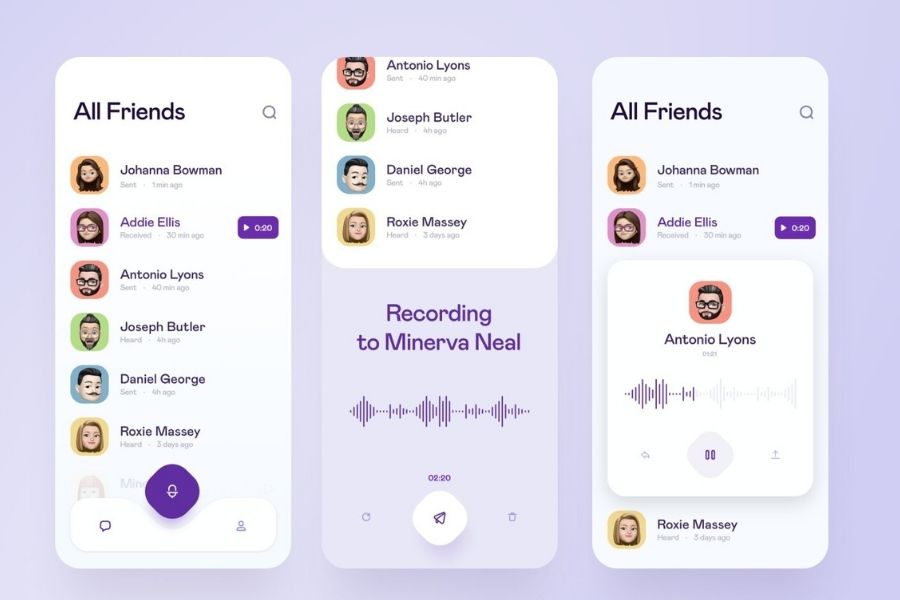
#5 Convenient voice interfaces

Voice interfaces are one of the fastest-growing trends and will dominate in 2023. Research shows that 41% of adults in the United States already use voice commands for daily searches.
Over the past few years, smart systems have completely transformed our digital experiences. We can even control our homes with Google Assistant, Amazon Alexa, Siri, and other voice assistants. Today’s voice assistants are much more accurate than voice assistants of the past and are less likely to confuse similar words. They use speech recognition to help users interact with applications. Just imagine what effect voice search will have on your mobile app.
This trend includes both the development of speech recognition technology and the emergence of applications and plugins that can read written texts aloud.
In the past year, we’ve already noticed a significant rise in the popularity of smart speakers integrated into smart home systems and multifunctional mobile devices.
In the future, the app-related user experience will be completely transformed in line with non-visual UX trends.
Voice user interfaces are predicted to be widely developed for popular ecommerce, streaming media, sports, and news applications.
Examples of applications with convenient voice interfaces are Amazon Alexa, DataBot Personal Assistant, and Voice Typing Keyboard.
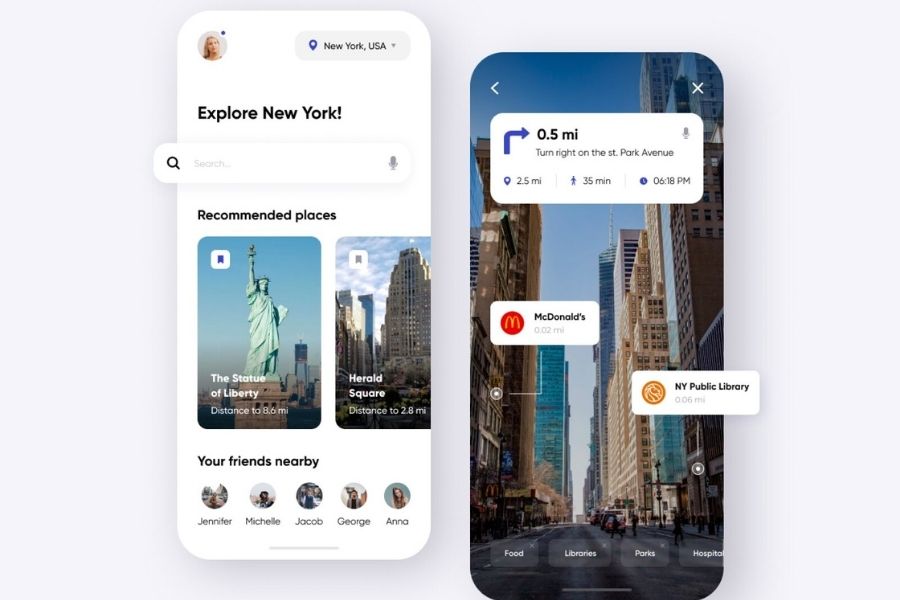
#6 Augmented reality

The augmented reality (AR) trend has been amplified by Google’s ARCore and Apple’s ARKit that enable UI designers to take a mixed reality approach and make their layouts more functional. An example of this approach is an application that shows navigation graphics overlaid on a phone’s live camera view.
It’s predicted that in 2023, augmented reality features on mobile devices will become part of everyday reality. The ecommerce and offline shopping, e-health, online banking, and construction and engineering domains are already equipped with augmented reality tools.
At the user interface level, AR can simplify tasks and save time for ordinary users. AR apps where AR functionality is activated using 2D graphics tags on surfaces and AR apps for the face will be in high demand.
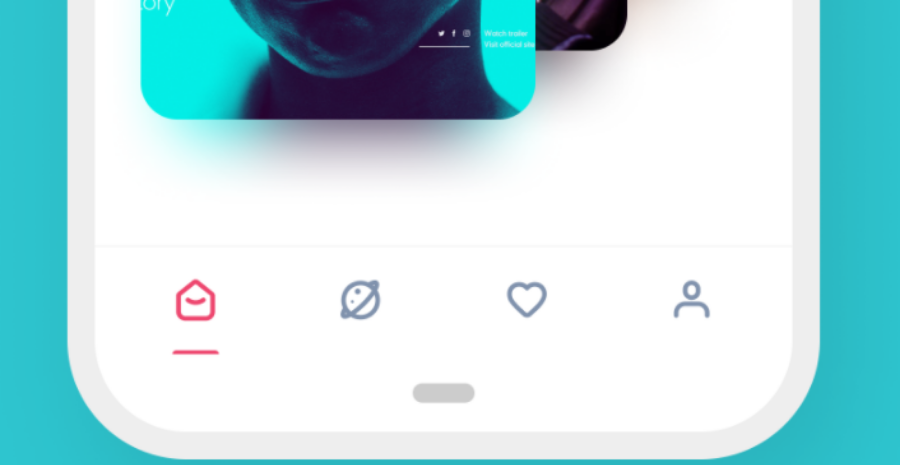
#7 Bottom navigation

App makers, like smartphone manufacturers, adapt to user preferences. Video content is winning today. In response to this trend, manufacturers have been producing smartphones with large screens. There are practically no applications with a side menu. Tab bars and bottom sheets are increasingly used. The context menu, which is using long press technology, is becoming a priority in mobile development, and the area where interactions are happening in the interface is shifting down.
The trendsetter in this area is Samsung with the release of the One UI smartphone. About 60% of user interactions with its interface happen at the bottom of the screen.
#8 Personalized user interfaces
EMarketer notes that 35% of consumers prefer personalized apps and sites, but only 18% of applications are currently personalized.
At the same time, ASOS already makes displays of its products taking into account the individual characteristics of visitors, and the Yandex Music app displays track lists based on the choices of individual users.
In 2020, personalization is spreading in the field of mobile development. Users’ contact with interfaces is being reduced to a matter of seconds, which contributes to solving several problems at once. Both content and services are personalized. If earlier a mobile application was developed for a particular segment, now there are solutions for individual users.
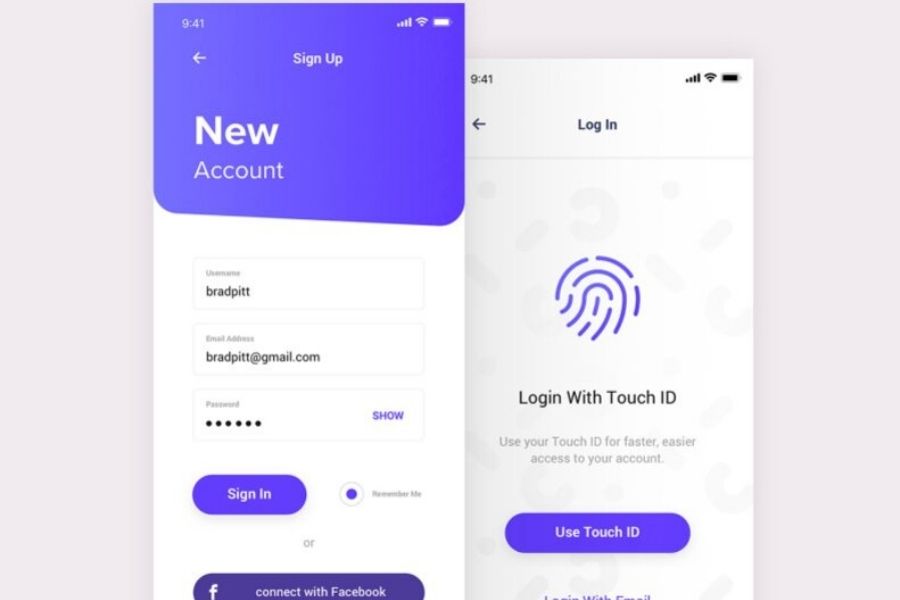
#9 Passwordless login

Since we use many applications every day, it’s difficult to remember all the passwords. In 2023, passwordless login will become more popular.
Some types of passwordless login are already used in mobile apps, such as face and fingerprint recognition (biometric authentication). In addition, there are login links (Medium) and one-time passwords (eBay).
With the introduction of the iPhone X, Face ID replaced Touch ID as the primary form of authentication on iPhones, and all smartphone manufacturers have followed suit. This means mobile applications need to modernize their authentication methods.
The old login and password method is no longer effective, as it requires time and effort from the user — plus the need to remember multiple passwords for different applications. With Face ID and other facial recognition authentication technologies, you can implement more accurate one-click authentication.
#10 Chatbots
Chatbots are the fastest-growing trend in digital communication. They’ve come a long way since the early 2000s and now offer numerous advanced features.
In recent years, brands have started using chatbots to improve their businesses and customer support using a combination of artificial intelligence and machine learning. Today, it would be difficult to find a customer-centric business that doesn’t use a chatbot in one way or another.
Of course, chatbots are still progressing, and we can expect some interesting opportunities to emerge in chatbot technology in 2023.
#11 Content design
The trend of user-generated content isn’t new. Blogging is actively developing, and there are more people who want to generate their own content on the internet. Services that allow users to generate and share this content are increasingly popular. A trend is brewing for the development of special mobile applications for creating videos, photos, and text. To keep your design fresh, look for elements (photos, icons, or text) that you can find and download from resources online — many are free. Or create new ones on your own using graphic design tools.
For example, Instagram has created the Threads app, which allows users to exchange photo and video content as well as text messages. They’ve also started implementing Reels for editing short music videos.
Top Web design trends in 2023
Now let’s talk about what’s new in web design in 2023. Some of the mobile design trends are also present in web design, for example, dark themes, more animations, 3D art, gradients, and rounded corners. Here you’ll learn about the web-specific design trends of 2023.
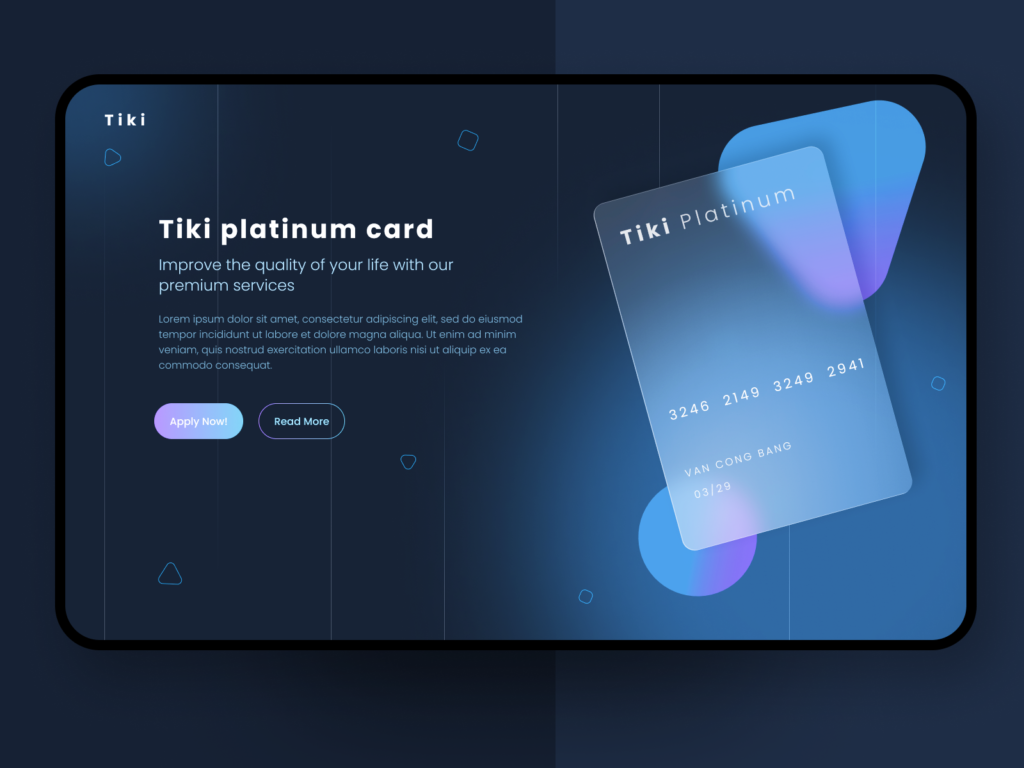
#12 Glassmorphism

Glassmorphism is one of the freshest trends in web design. It combines transparency, movement, and slight blur that makes the visual elements look like they’re made of glass. This design is great for logos, illustrations, animated 3D shapes, and other elements of your website.
#13 App-like design
People are very used to applications, and websites in 2023 will try to be more app-like in order to attract users. No-code principles of building websites, animations, and user experience that remind mobile applications, are what will lead the web design in this and the following years.
#14 Bold and oversized typography

Large and bold letters in heroes and other web design elements are becoming more and more popular. Combine that with interactive animation and a 3D effect, and you’ll get a trendy 2023 design. Flat and graphic designs are also extremely popular, so you can create your own unique brand vibe using bold typography in all its forms.
#15 Abstract and collage illustrations
Though the trend for minimalizm is strong in 2023, some website designers choose bright and even chaotic designs for their websites. Illustrations with abstract elements can help add personality to a minimalistic website. Remember that it’s important to keep your design balanced.
#16 Page speed as a priority
Each milisecond until your website loads, is worth hundreds of users who close the tab and never come back to your website again, which results in hundreds and thousands of dollars of lost revenue. Quick loading is important not only for direct users, but also for search engines. The longer it takes for your website to load, the less likely you are to appear on the first page of Google Search. Limiting the number of fonts and plug-ins is a simple way to speed up your website.
Conclusion
The level of convenience users demand has reached a new high. Designers need to learn to work with non-verbal and non-visual interfaces and focus on people with accessibility needs.
At the same time, due to the spread of high-speed internet and the growing number of internet users, the number of interactive elements in mobile applications will increase and the content on their pages will become even more personalized.
Building a user-friendly and truly useful app could be a key competitive advantage in 2023. The user experience is driving development. Web trends are changing faster than they can be implemented. The main trends in mobile development in 2023 will revolve around creating a secure yet immersive user experience, and developers will focus on improving the quality of customer service.
One more trend on the horizon: After the launch of the #LearnOnTikTok hashtag this summer, which a slate of premium creators produced videos for, multiple users and social media watchers (thanks Matt) have been reporting sightings of a new menu item called “Learn.”


